
在夢幻的CSS世界中,有著好多好玩的怪獸,我們幫助我們使用各式各樣的術式
今天我要來講一個小夢幻的網頁寶貝(叫怪獸太難聽了XDD),就讓我們收服這個網頁寶貝吧!!
linear-gradient 線性漸層,這個線性漸層可以讓你的網頁看起來更夢幻,這是一隻在CSS世界裡兼具夢幻與實用的網頁寶貝之一,如上圖一樣只是加一個漸層,就提高了好幾個位階!!!
孩子們一定迫不及待的說,快點教我們怎麼抓拉XDD
一開始我們先把前一篇的程式碼改成,我給你們~~~
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>這裡有一個箱子</h1>
<p>linear-gradient漸層背景</p>
<div></div>
</body>
</html>
CSS
body{
background-color: white;
}
div{
width: 100px;
height: 100px;
}
改完後會長這樣
https://codepen.io/peter611122/pen/zmmLBm
(抱歉,沒時間貼圖了)
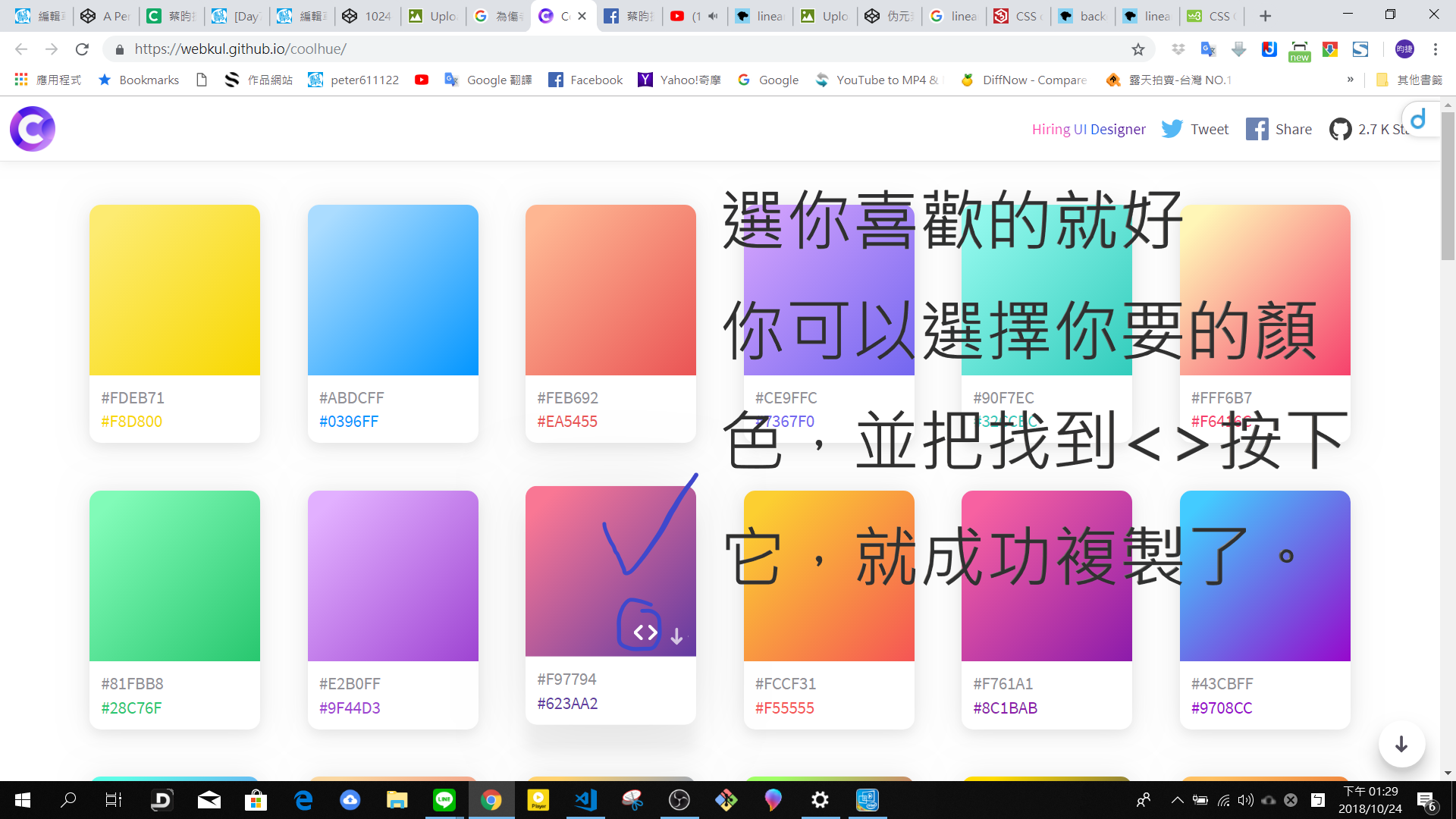
我們去下面這個網站找我們要的漸層
https://webkul.github.io/coolhue/

請大家去找個屬於自己的顏色,每個顏色都可以,找到顏色後按下<>就能成功複製了
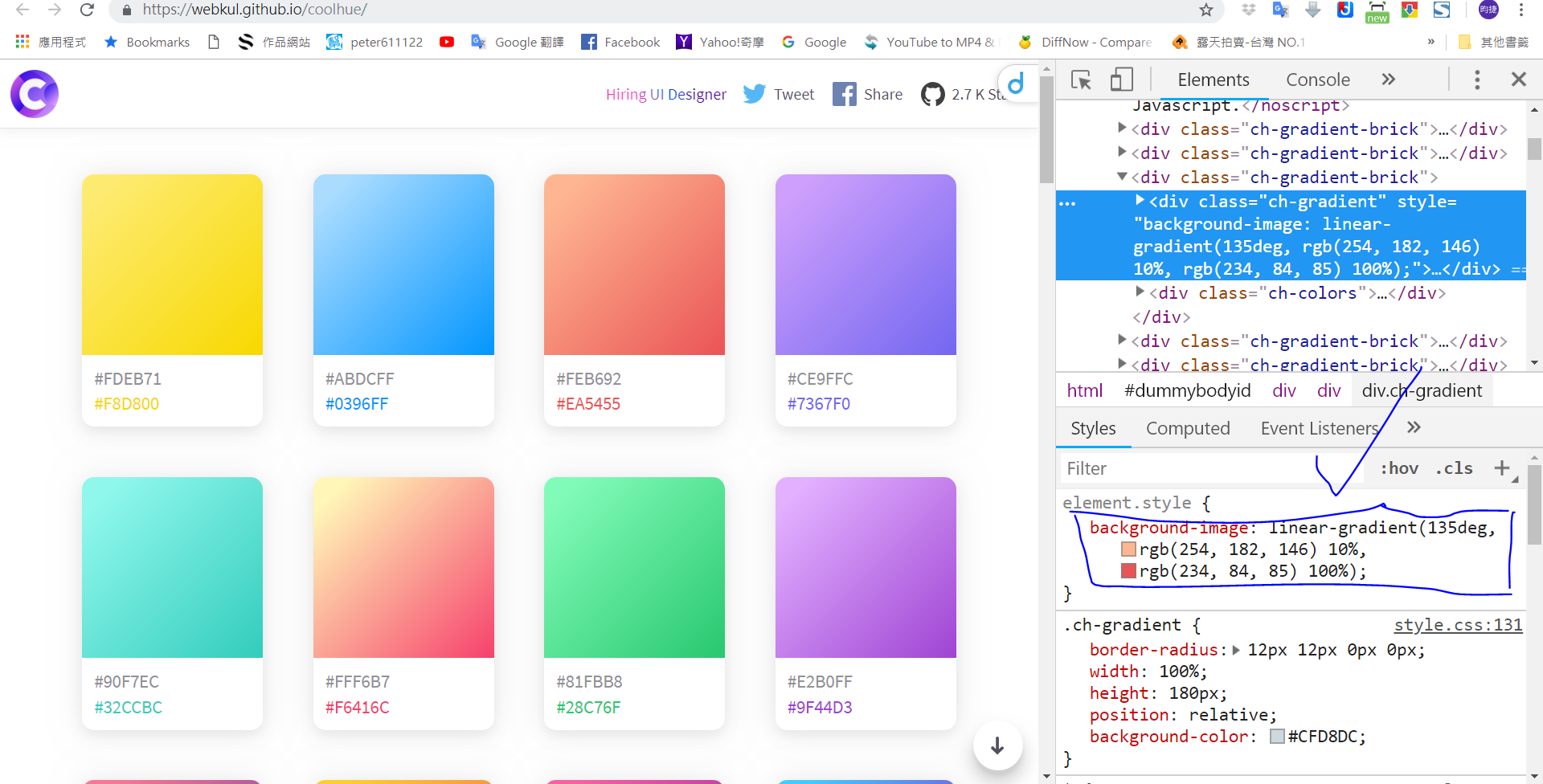
(也可以用F12去找程式碼唷!!順便練練檢視器)

複製後就可以貼在我們的CSS裡,貼在哪裡呢??
貼在div裡,像這樣...
body{
background-color: white;
}
div{
width: 100px;
height: 100px;
background-image: linear-gradient( 135deg, #FFF6B7 10%, #F6416C 100%);
}
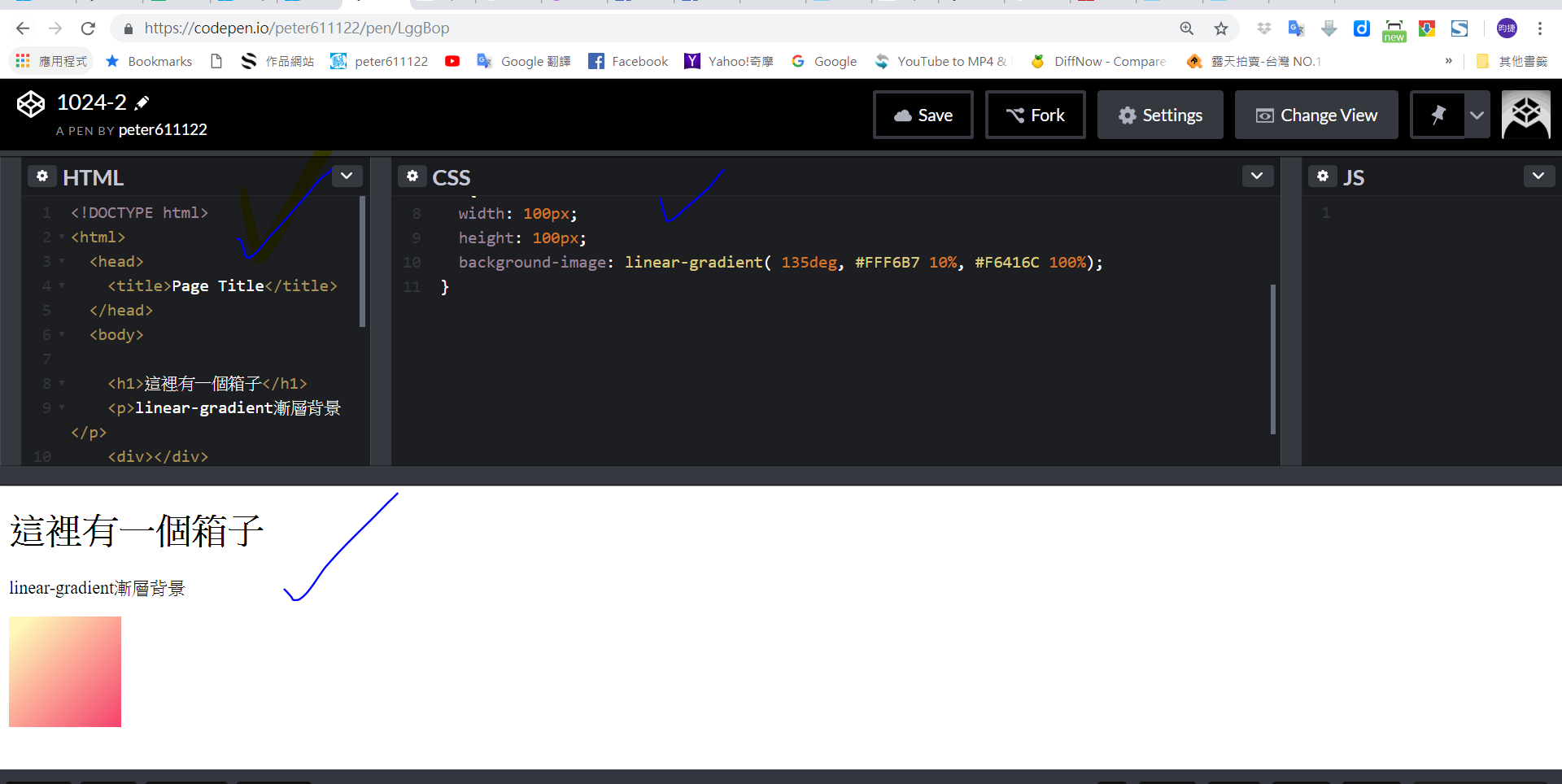
這樣一來箱子就會變漸層色了(讚讚讚)
貼個圖片

大致上就是長這樣。
括號裡的
第一個是135deg,這是角度。(是看看各種角度,會呈現不同的感覺)
第二個和第三個是顏色,在幾%時是什麼顏色。(你可以更改顏色或是%)
如果想要中間插一個顏色,我們就在中間插一個 #28C76F 50%。
像下面這樣
background-image: linear-gradient( 135deg, #FFF6B7 10%, #28C76F 50%, #F6416C 100%);
就請大家試試看囉,我們成功收服了一個夢幻的網頁寶貝linear-gradient線性漸層了XDD
(如果有問題,歡迎大家來討論喔!!!)
這篇應該是最正常的一篇文章XDD
